安装 gitalk。
可能会遇到的问题:issue
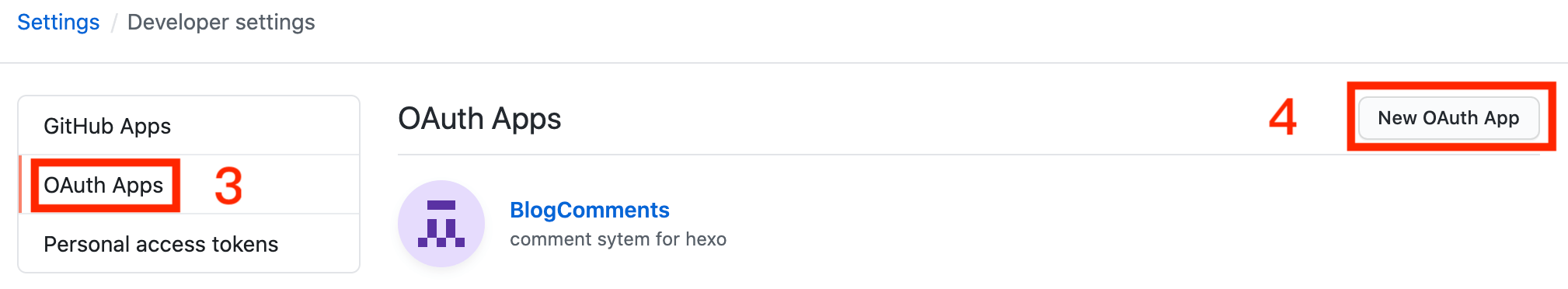
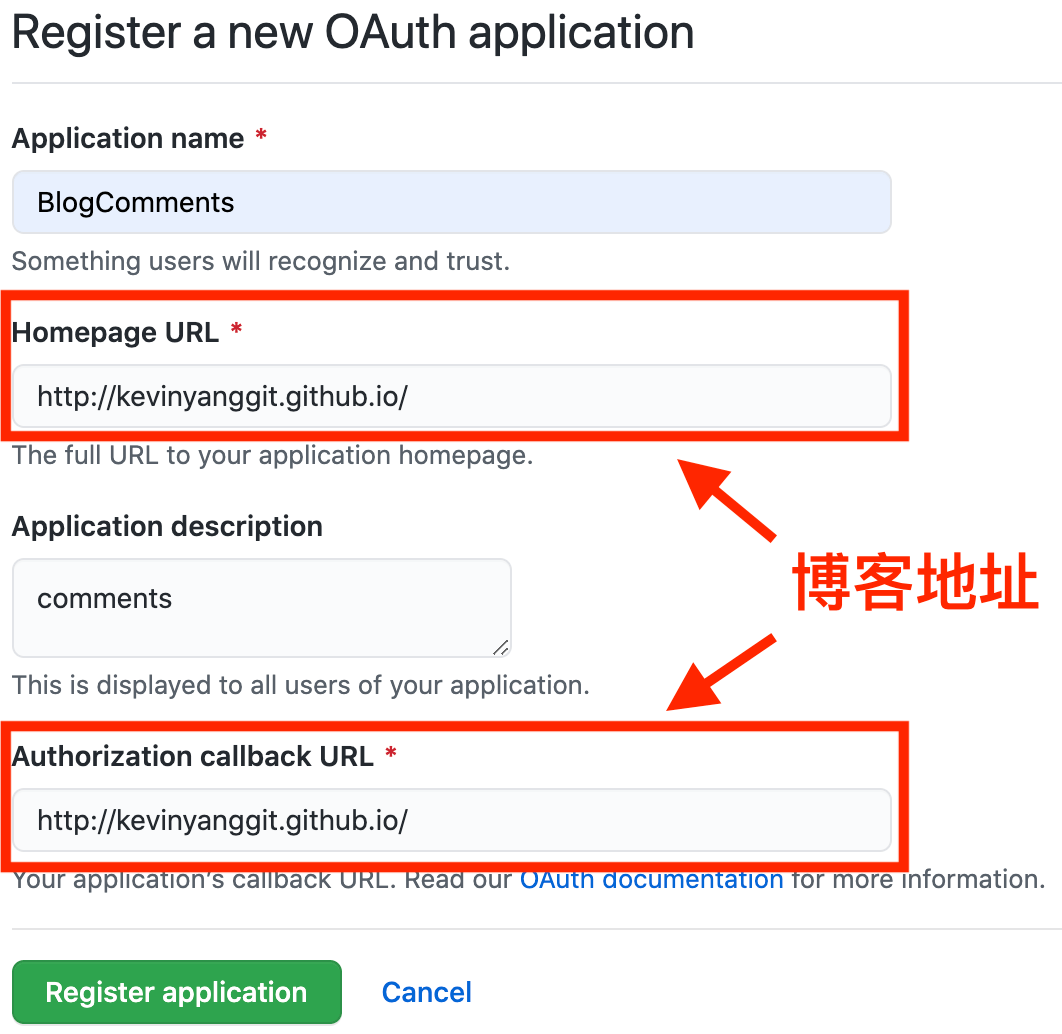
OAuth Apps



创建成功,以后可以在这里找到 Client ID 和 Client Secret:
配置 gitalk
新建 md5.min.js
在 themes\NexT\source\js\src\ 路径下新建 md5.min.js 文件,添加代码:
新建 gitalk.swig
在 \themes\NexT\layout\_third-party\comments\ 路径下新建 gitalk.swig 文件,文件内容:
修改 comments.swig
找到 \themes\NexT\layout\_partials\comments.swig,添加代码:
需要跟其他配置同级,如:
修改 index.swig
找到 \themes\NexT\layout\_third-party\comments\index.swig,添加代码:
新建 gitalk.styl
在 \source\css\_common\components\third-party\ 路径下新建 gitalk.styl 文件,添加代码:
新建 third-party.styl
在 \source\css\_common\components\third-party\ 路径下新建 gitalk.styl 文件,添加代码:
修改 _config.yml
themes\_config.yml,添加代码:
部署
hexo clean && hexo g && hexo d